Introduction
最开始在网上找各种教程的时候,很多教程都是写在个人博客上。加之刚接触服务器,非常有兴趣折腾、顺便记录生活,于是开始了博客之路,搭建了Typecho、应用了handsome主题
后来又看到handsome主题群中有人推荐 AlicyStyle美化插件
上网冲(玩)浪(机)时又看到了一个外观非常特别的网站 moe.best 遂根据关键词找到了由 sanakey 制作的handsome神代綺凜式魔改主题插件
写了这篇文章主要记录一下我使用插件美化博客的过程,持续更新
Handsome
Typecho作为一款开源主题,有很多用户制作的主题可以使用,不过我最开始注意到的就是 handsome
在网上逛博客时,经常看到类似的样式,效果还不错。留心看了一下,发现右下角有标识:Powered by Typecho Theme by handsome
经过朴实无华的搜索,找到了handsome主题作者博客和介绍网站
购买、联系作者、按照教程安装,非常容易就上手了这款非常简洁、美观的主题
值得一提的是,没想到作者以QQ的方式来进行联系,甚至主题授权网站的用户登录账号也是qq账号
2022年再看,发现授权网站已经对接了qq第三方登录,可以直接根据登录的qq号判断是否已购买用户了
Code Prettify
一款前端代码高亮插件,如此直观的名称让我最开始以为是一款官方插件,后来找到了作者Xcnte和介绍博客
前身为 ColorHighlight插件,后来因为Bug太多,作者就开发了这款插件
对比handsome主题的内置高亮,我觉得这款插件的高亮更加美观,上方会显示代码语言种类,复制按钮也非常明显
下面是一段代码示例
\```php(语言类型必填)
<?php echo 'hello jrotty!'; ?>
\```
删除上边代码中的\另外,作者Xcnte是针对handsome主题做好了兼容,不确保其他主题也可以完美适配
AliceStyle
购买了handsome主题后,加入了官方的主题用户群,水群的时候看到了群友提到这个美化插件,直接搜索就可以获取到官方网站,地址也可以是 https://racns.com
可以给博客添加樱花/雪花蒙版特效、顶部跑马灯、猫猫拉绳返回顶部按钮、相应耗时、内存占用、动态背景等等
但是其中的天气api我还没有研究明白,也可能高德的问题
本插件同样也对handsome主题做了额外的功能优化,虽然官方网站用的并不是handsome主题。后来发现并不是没使用handsome主题,而是没有用Typecho博客系统
handsome神代綺凜式魔改主题插件
灵感的来源网站:神代綺凛の随波逐流
插件的发布网站:handsome神代綺凜式魔改主题插件
刚开始玩服务器的时候,很多不明白的东西,经常可以在moe.best找到答案。后来发现这个博客竟然是handsome主题,博主又自己进行了针对handsome主题的魔改,看起来真的是非常高级。看了一下 Jindai Kirin的时光机,发现博主早在2018年就开始了魔改
后来发现了第二位神仙博主——Sanakey——因为魔改一般都涉及修改源代码,对小白不友好,所以制作了一款插件,安装即可以实现博主JindaiKirin的魔改效果
Summary
以上四个插件我是同开启的,并非依次使用过
同时开启时,AliceStyle和Sanakey&JindaiKirin两个外观插件可能会出问题,这里建议反复开启、禁用,我个人刚同时开启的时候,前端显示的是白底白字,非常之折磨,开关两次就好了
同时,外观也和handsome主题后台 外观设置有关,建议三者慢慢修改、调整、磨合,直到配置出满意的效果
2023.2.19
移除了之前使用的两个插件: AliceStyle和Sanakey
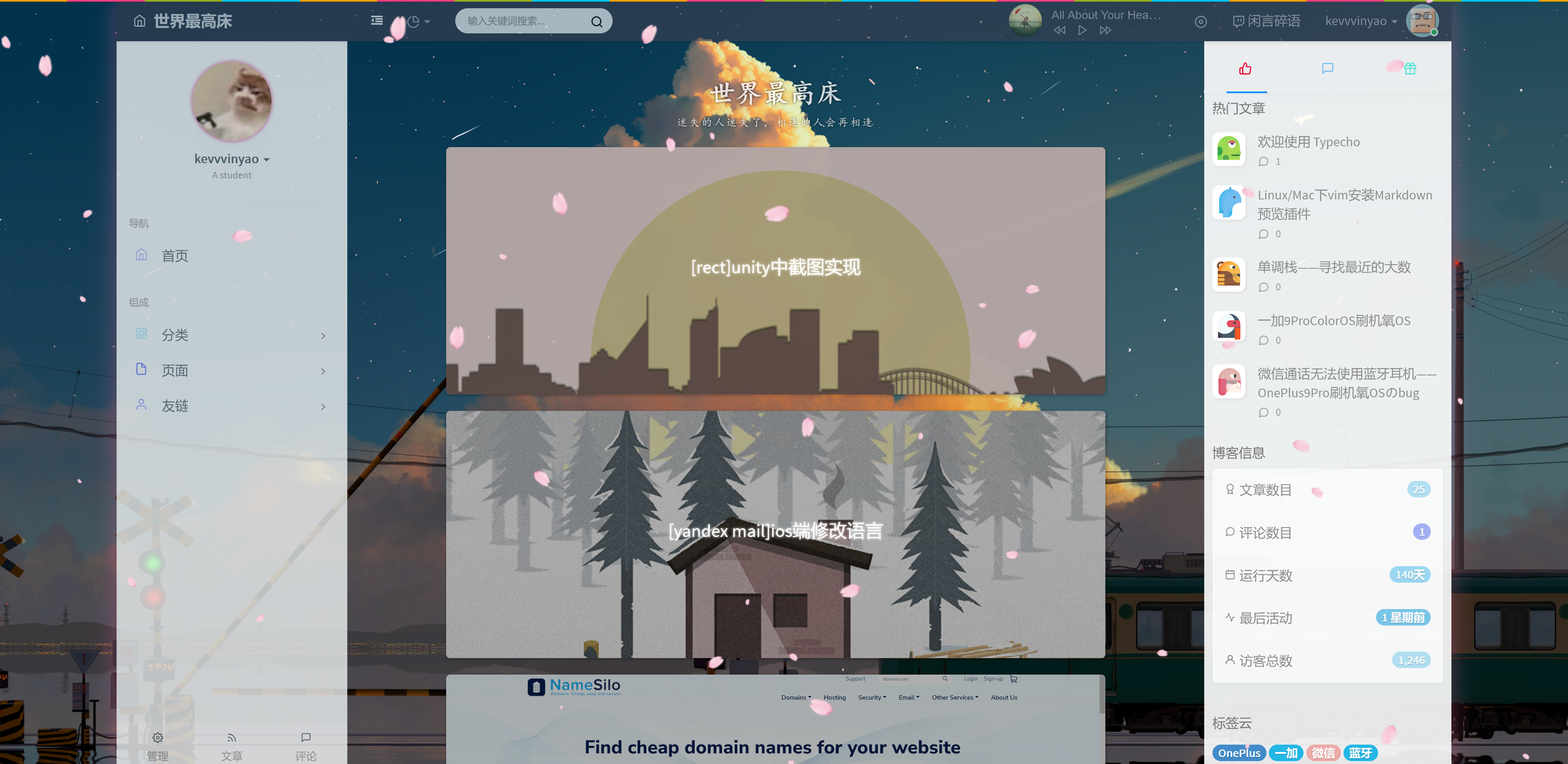
纪念一下插件全部开启的博客样式:

上图这个样式是开启了上述所有插件后的显示效果, 但是开启顺序有所规定, 需要反复尝试, 还需要在两个插件和handsome主题之间反复横跳, 感觉比较繁琐.
另外, 开启AliceStyle之后, 发现从主页进入博文的速度有所减慢, 上面读条需要两到三次, 影响了我的畅快体验 = = 有点难受, 于是就都关闭了
后来看了一下Handsome作者的博客主页, 风格也不错, 效仿一下先~